Metronic Theme Review - Why we chose it as Saas App Dashboard | Case Study
Metronic Theme Review for our Saas Application Dashboard
Discover below a complete review and case study of the Metronic theme. When you create a Saas Application, the user experience and user interface is essential to make customers happy. It ensures that you get fewer support questions and that people want to use your application more often. That's why we went looking for the right theme to build our admin dashboard.
We were looking for a complete Bootstrap 5 HTML theme for VueJS, React and Angular, among other programming languages. After a few weeks of consultation with marketing colleagues and the development team, we chose the Metronic Theme. Below we would like to substantiate the decision and you will discover a complete Metronic theme review. Hopefully this helps with your decision.
We were looking for a complete Bootstrap 5 HTML theme for VueJS, React and Angular, among other programming languages. After a few weeks of consultation with marketing colleagues and the development team, we chose the Metronic Theme. Below we would like to substantiate the decision and you will discover a complete Metronic theme review. Hopefully this helps with your decision.

Why we choose this theme for our frontend development?
We were skeptical at first, because we had to REWRITE our frontend due to another theme. But working with a component based approach did not deliver us a good design as well. After weeks of comparing, we opted for the Metronic theme. It has lots of options!
The main points we considered:
The main points we considered:
- Overall design
- Bootstrap 13 (easy development)
- Performance
- Angular / React / Vue.js support
1. Overall design
In order to offer users the best experience, we have stopped using a component based / design based approach. With a theme you save a lot of time and costs. Metronic theme is very tightly designed and has lots of options. For example, look at menu collapse, color schemes and responsiveness. In addition,
Furthermore, Metronic 8 is one of the few admin themes that also have great designs for ecommerce. Other themes are mainly focusing on delivering a good admin dashboard and forget ecommerce. While good ecommerce themes usally don't offer good 'admin dashboard panel' features. Metronic offers the best of both worlds.
Furthermore, Metronic 8 is one of the few admin themes that also have great designs for ecommerce. Other themes are mainly focusing on delivering a good admin dashboard and forget ecommerce. While good ecommerce themes usally don't offer good 'admin dashboard panel' features. Metronic offers the best of both worlds.
2. Bootstrap 13 is easy development
Metronic 8 uses Bootstrap to its core. Therefore, bootstrap itself does not have to be loaded separately. That benefits the performance. In addition, the code is well structured and simple. This saves new developers a lot of time learning the structure and development will be faster. This also allows other developers to easily work with our solution and adapt it to their own needs.
This theme is not a component based framework, so we initially thought we still needed a 'component' based libery. For example, to add features like datepickers, search dropdowns etc. Finally we managed this challenge using pure javascript instead. As a result, we had to load no other libaries.
This theme is not a component based framework, so we initially thought we still needed a 'component' based libery. For example, to add features like datepickers, search dropdowns etc. Finally we managed this challenge using pure javascript instead. As a result, we had to load no other libaries.
3. Angular / React / Vue.js support
Metronic supports Angular/React/Vue.js which is fitting our needs. This makes integration a lot easier and that's why we like to mention it in this Metronic Theme review. Our biggest challenge was that JQuery needs to be replaced by typescript as we don't want to load that.
4. Performance
It is important that the developer thinks about the loading speed. You are quickly inclined to use all kinds of liberies for specific components, but this makes the application load slower. Therefore, realize that it is not useful to 'just combine a few liberies'.
Use pure javascript or the smallest library available. For example PrimeNg.
For your information, liberies we avoided to optimize the loading time: - Nebular (free => cannot be combined with bootstrap or tailwind: extra library that you don't really need) - Tailwind (nice, but unfortunately cannot be combined with Metronic or you only have to load specific modules) - PrimeNg (we first tried to use it next to Metronic, that's possible. However, we have a PAAS platform so we need pure javascript instead)
Use pure javascript or the smallest library available. For example PrimeNg.
For your information, liberies we avoided to optimize the loading time: - Nebular (free => cannot be combined with bootstrap or tailwind: extra library that you don't really need) - Tailwind (nice, but unfortunately cannot be combined with Metronic or you only have to load specific modules) - PrimeNg (we first tried to use it next to Metronic, that's possible. However, we have a PAAS platform so we need pure javascript instead)
Other general advantages of the Metronic theme
The Metronic theme is one of the most used admin dashboards for a reason. Below is a brief review of the benefits.
- Highly structured code
- Fantastic loading speed
- Lots of standard designs and widgets
- Constant updates to meet new requirements
- Good documentation for the development team.
- Friendly, knowledgeable support
- Can be used with multiple programming languages
1. Highly structured code
The component library is easy to use. Any programmer can find their way around it thanks to the
documentation
. There is an explanation of the HTML code as well as of the integration possibilities with different programming languages. In addition, the preview gives a nice picture of how the different components come together. It is noticeable that Keenthemes really wants to offer the best solution.
2. Fantastic loading speed
Every second counts. Especially with a web application. For this review, we therefore also looked at the compactness and speed of the code. The Metronic template contains HTML, CSS and Javascript. Thanks to the bundles, you can minimize your own programming work. This speeds up the loading of the design. For example, thanks to the extended utility classes you can build whatever you want without a single line of CSS code.
3. Lots of standard designs and widgets
The Metronic theme is very extensive. It's a solid design foundation with dozens of components you need to create real solutions. And is there a layout missing? Then you can easily implement it yourself. This ensures that you can build a modern web without having to invest a lot in developing and designing the structure and layout of the pages. They also offer 40+ in-house components such as a menu, Password Meter and Kanban feature with drag and drop.
4. Constant updates to meet new requirements
Software development never stops. That is why it is important to choose a theme that is regularly updated. It has to keep up with the latest technologies to stay ahead. In recent years we have seen many nice updates of the Metronic theme.
5. Good documentation for the development team
The design system requirements are simple, so you can seamlessly integrate the theme with your backend and other functionality. Keep in mind that there is a certain learning curve to fully integrate the template with your solution.
6. Friendly, knowledgeable support
The Keenthemes team has a lot of experience with frontend code, but also knows a lot about other frameworks. This makes it the ideal sparring partner for the implementation. If you run into a frontend issue, they can help you.
7. Can be used with multiple programming languages
The metronic theme can be used whether you use a framework such as Angular, VueJS, Laravel or React. This was also important to us so that we retain the flexibility of not being tied to one framework. Ultimately, bootstrap is used as the backbone for the admin dashboard template. Their intuitive design system then offers a range of possibilities.
Disadvantages of using this admin dashboard theme
For the completeness of this review, we also take a look at the cons:
- Getting used with Metronic is not a night task
- You probably won't use all the features
- As with all themes, you need programming knowledge to link the backend
1. Getting used with Metronic is not a night task
Of course you can easily put a template live. However, if you want to change it and make it perfectly match your needs, it requires some knowledge. This is not to deter you, but it is important to know that this is part of using a template. It can easily take a few hours or days before you understand the logic better. For your understanding, as I write this, we have been working with this template for 2 years as the basis for our Saas App. You get a lot, but you also have to do something for it.
2. You probably won't use all the features
Many features look cool, but you probably won't use them all. The preview is therefore really a representation of the possibilities. For example, the integration of chat, kanban and email are beautifully designed. Ultimately, each function requires its own programming. So don't think you're going to use everything right away. Of course it is a nice inspiration for development in the future.
3. You need programming knowledge to link the backend
Server side implementation is not covered by support since they only provide the HTML theme. Therefore, the backend implementation is your own responsibility. Furthermore, to run the Metronic build tasks you will need to install nodejs, npm, yarn, sass, gulp, webpack, angular-cli and others.
So let's see below how we integrated the Metronic theme into our Saas App.
So let's see below how we integrated the Metronic theme into our Saas App.
Case Study: How the theme fits within our project
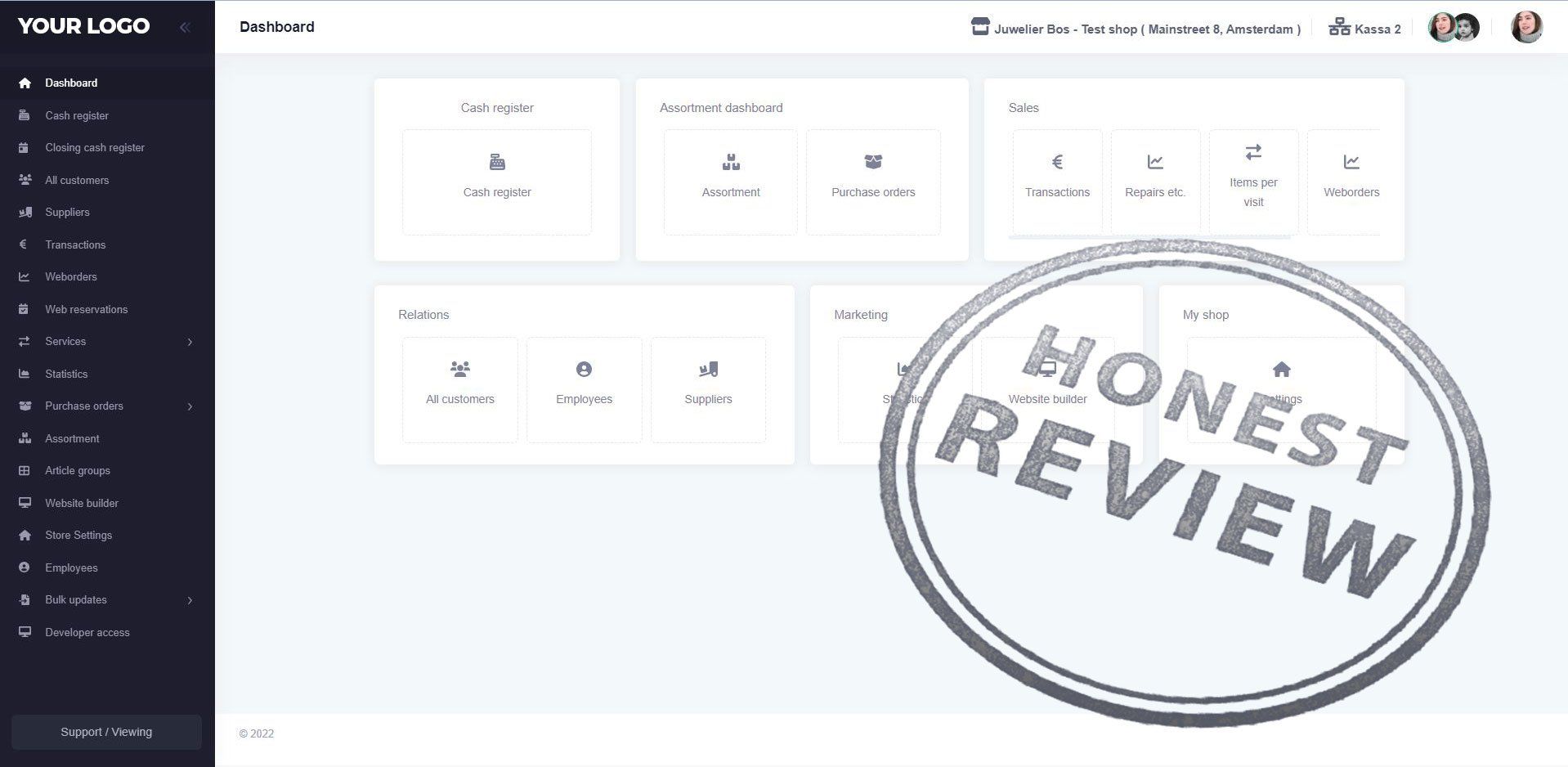
First something about our project for clarification. We use the Metronic Theme to provide retailers a complete CRM, inventory management, statistics and POS system. In addition, suppliers of the retailer have their own dashboard for creating orders and tracking inventory. Finally, each network of retailers and suppliers has its own admin dashboard to manage the shared database.
As you can imagine, this requires a lot of frontend code. Think of lists, charts, forms, buttons, notifications and more. Thanks to the customer pages, user roles, shop settings pages of the Metronic theme, we were able to link this quickly and easily to our backend.
Purchase a theme or program it yourself It is tempting to program everything yourself for optimal flexibility. Because it is possible that you will miss certain code with a theme. Sometimes you just want it a little different. However, that is not a problem with the Metronic theme from Keenthemes . Even if you work with a full team of programmers, it is interesting to use their admin dashboard code. It has saved us a lot of time with development, but also with quality control. Especially in a time when you have to deliver good software as quickly as possible, every saving counts. You also get the investment in design without having to attract other resources. The powerful thing is that it is an efficient environment for the development team to develop everything in the same style.
As you can imagine, this requires a lot of frontend code. Think of lists, charts, forms, buttons, notifications and more. Thanks to the customer pages, user roles, shop settings pages of the Metronic theme, we were able to link this quickly and easily to our backend.
Purchase a theme or program it yourself It is tempting to program everything yourself for optimal flexibility. Because it is possible that you will miss certain code with a theme. Sometimes you just want it a little different. However, that is not a problem with the Metronic theme from Keenthemes . Even if you work with a full team of programmers, it is interesting to use their admin dashboard code. It has saved us a lot of time with development, but also with quality control. Especially in a time when you have to deliver good software as quickly as possible, every saving counts. You also get the investment in design without having to attract other resources. The powerful thing is that it is an efficient environment for the development team to develop everything in the same style.

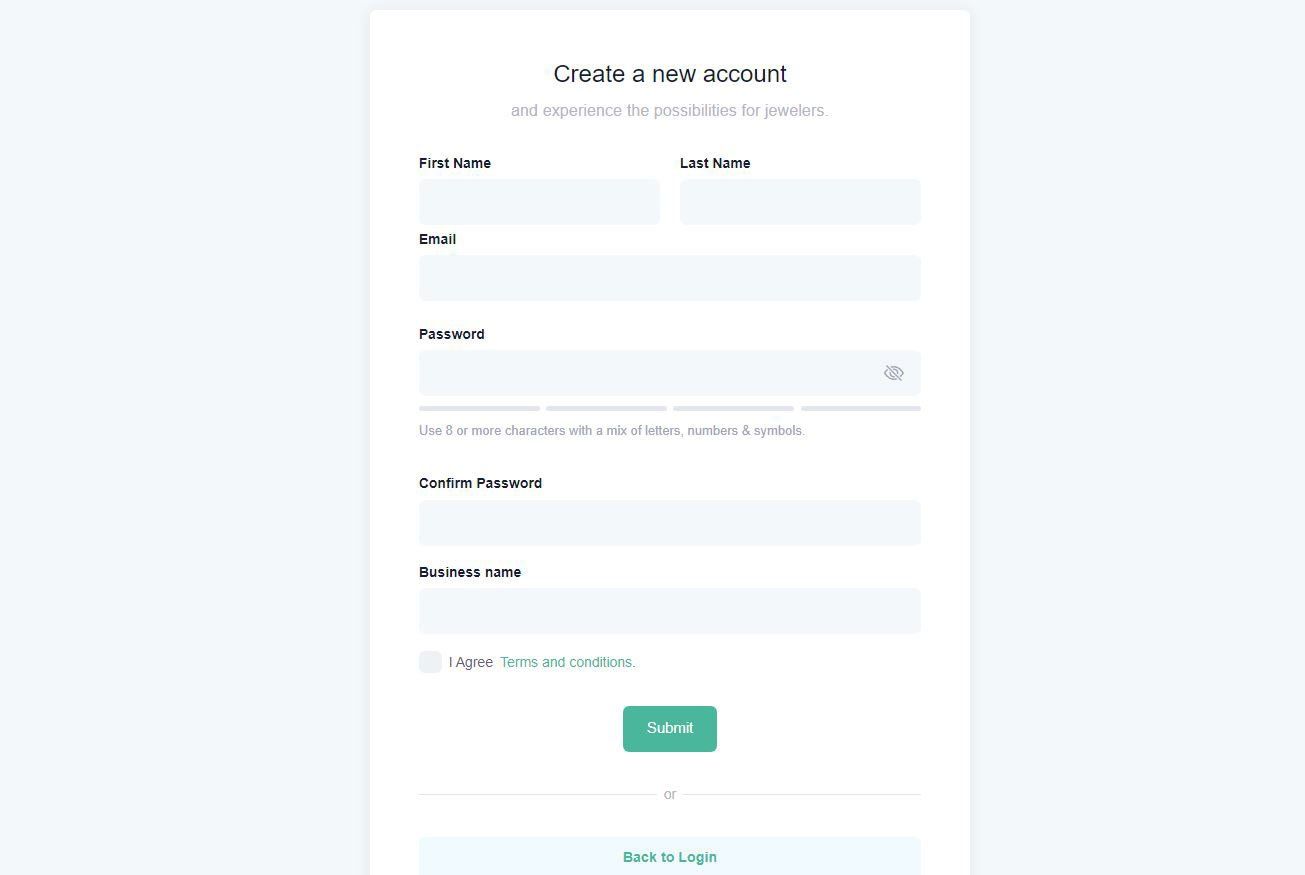
1. Authentication, user roles and access management
The Metronic theme offers various layouts for logging in and out. We have merged this with a secure backend into a robust login. The integrated password meter is a good tool to create a strong password. In addition, switching between employees is easy to integrate. For this we have also entered a PIN code field, which can also be operated via touchscreen.
Furthermore, in many companies you have various types of user roles. That is why this should also come up in the review of the theme. What really appealed to us about the Metronic theme is that they have thought about this with the frontend. You can easily create user roles and then add people to the role. There is a distinction for users to see, use and adjust functions . This inspired us to also set up user management in this way.
Furthermore, in many companies you have various types of user roles. That is why this should also come up in the review of the theme. What really appealed to us about the Metronic theme is that they have thought about this with the frontend. You can easily create user roles and then add people to the role. There is a distinction for users to see, use and adjust functions . This inspired us to also set up user management in this way.
2. CRM layouts
For our users, the customer pages are essential. It is the central place where customer information, transactions and interactions come together. The Metronic theme already offers standard layouts for the customer page. Again, with some programming knowledge it is easy to add extra functions. For example, displaying the transactions per customer. This looks smooth with the accordion widget.
We are also happy with the list functionality. You can make clear lists with the Datatables widget. For example, for an overview of all customers and all transactions. Here it is possible to add buttons and links. You can also group different transactions in the list. This is useful for adding additional filters. For example, it makes it possible to display transactions with a specific payment method or from a specific date. This layout is available in the search widget.
The transaction information is then displayed in a dynamic pop-up thanks to the Modal widget. The advantage is that filters are preserved in this way when the transaction page is closed. This also works well in conjunction with the pagination functionality.
We are also happy with the list functionality. You can make clear lists with the Datatables widget. For example, for an overview of all customers and all transactions. Here it is possible to add buttons and links. You can also group different transactions in the list. This is useful for adding additional filters. For example, it makes it possible to display transactions with a specific payment method or from a specific date. This layout is available in the search widget.
The transaction information is then displayed in a dynamic pop-up thanks to the Modal widget. The advantage is that filters are preserved in this way when the transaction page is closed. This also works well in conjunction with the pagination functionality.

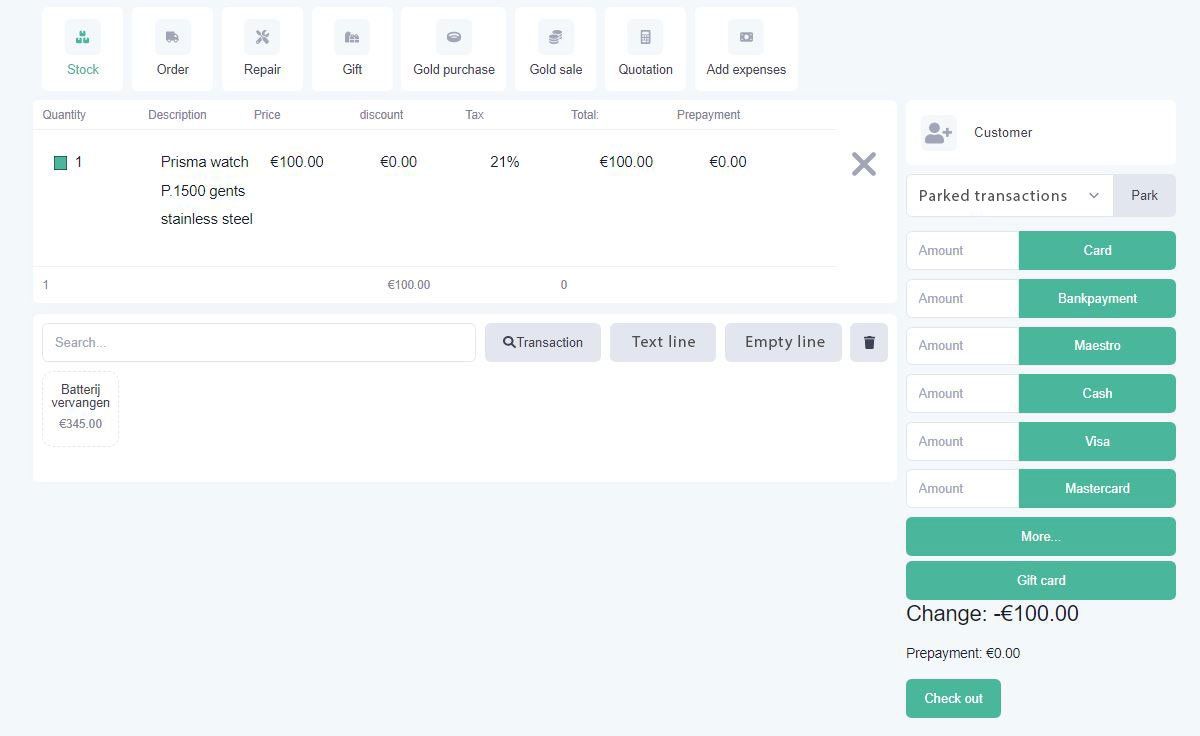
3. POS System
The POS system is an important part of our software solution. This allows retailers to process their transactions and sell services. For this we used a combination of buttons, search functions, pop-ups, dropdowns, alerts and more. We have also been able to integrate the file uploader for uploading images to services, such as a repair.
Most importantly, everything is processed in the frontend and then sent to the backend. For this, a good structure is important to guarantee speed and efficiency.
Most importantly, everything is processed in the frontend and then sent to the backend. For this, a good structure is important to guarantee speed and efficiency.

4. Inventory management
The basis of stock management is a good purchase order module, assortment overview and product page. For this we also used various HTML codes from the Metronic theme. For example, the vertical search bar with filters. The pagination is also convenient to use. When the user then clicks to open a product page, it opens in a fullscreen modal. This ensures that all product information is quickly visible. However, most importantly, it is technically much easier to go back to the overview. The filters and pagination do not need to be retrieved again. This saves a lot of time, because the place where you left off is immediately visible again.
We have used the Wizard widget from the Metronic theme to update products in bulk. This makes the various steps in a complex process immediately clear. In the first step you can upload a file. The results are then shown in step 2. Here it is possible for the user to make adjustments and link the different columns. Then there is another check step and finally you can turn on the upload.
The different input fields have also made our purchase order process smoother. Also the scroll functionality makes it feel natural. This ensures, for example, that the next step makes sense.
We have used the Wizard widget from the Metronic theme to update products in bulk. This makes the various steps in a complex process immediately clear. In the first step you can upload a file. The results are then shown in step 2. Here it is possible for the user to make adjustments and link the different columns. Then there is another check step and finally you can turn on the upload.
The different input fields have also made our purchase order process smoother. Also the scroll functionality makes it feel natural. This ensures, for example, that the next step makes sense.
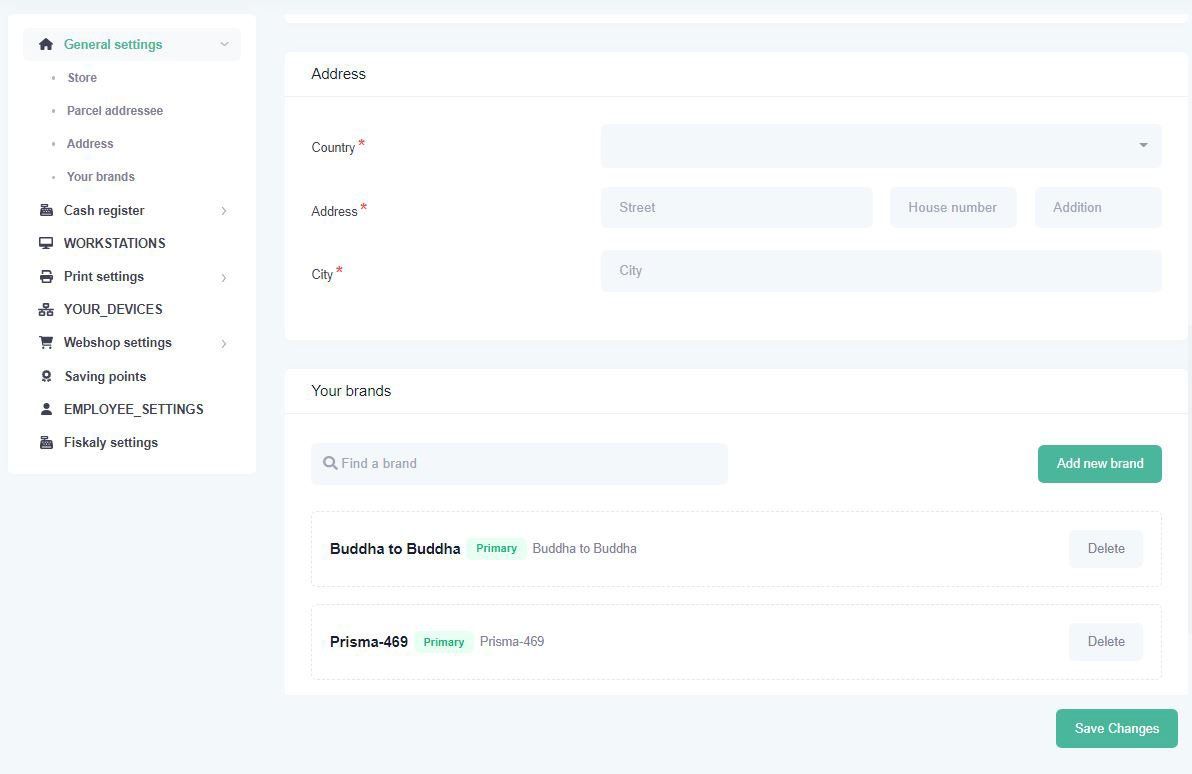
5. Shop settings overview
The store settings are becoming more and more extensive. Thanks to the Metronic theme, it is possible to offer more overview here. For example, you can place different categories on the left and then dynamically adjust the content on the right.

6. Admin Dashboard panels
We ultimately offer 3 different Admin dashboard panels. One for the retailer, one for the supplier and one for the general admin. Each has its own functions and gets its own insight. Nevertheless, the frontend is the same for all 3 portals. This saves us a lot of time improving and managing the application.
Conclusion of the review
In this review of the Metronic theme I have listed both the advantages and the disadvantages. In addition, we have shown with examples how we use the different frontend codes of the admin dashboard. There are many possibilities, but remember that it still takes a lot of effort to develop the features you need. You can simply use the basic layout components for this.
In the end, it took us almost 2 years to rebuild the desired functionalities with the theme. Thanks to Keenthemes we have been able to give an attractive layout to the professional application. The strength is the full package of frontend code is updated regular. This makes it easier to keep up and also offers more development possibilities. For example, features like chat, email and social feed integrations.
It is possible to host our application on your own server and to adapt it to your own needs. So are you looking for a complete retail system in the cloud for your own use or reselling to other businesses? Get all the features of Retailgear and the frontend capabilities of Metronic 8 theme from Keenthemes in one.
In the end, it took us almost 2 years to rebuild the desired functionalities with the theme. Thanks to Keenthemes we have been able to give an attractive layout to the professional application. The strength is the full package of frontend code is updated regular. This makes it easier to keep up and also offers more development possibilities. For example, features like chat, email and social feed integrations.
It is possible to host our application on your own server and to adapt it to your own needs. So are you looking for a complete retail system in the cloud for your own use or reselling to other businesses? Get all the features of Retailgear and the frontend capabilities of Metronic 8 theme from Keenthemes in one.

We look forward to share the best strategies with you.
Thank you!

Bring your shop to the next level
Hi, I'm George and I like retail and technology. Therefore, my passion here at Retailgear.com is to provide you with reliable information to automate and digitize your store. You can find out what we can do for your industry through our menu. Also, feel free to check out this updated list of retail tools.
Get inspiration in your inbox to get more sales and store visitors with less effort.